Giải bài tập Tin học lớp 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Khởi động trang 153 Tin học lớp 10: Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Trả lời:
Khi thiết kế một đối tượng đồ hoạ mới, chúng mặc định được tạo trên lớp đã chọn. Cùng với lớp, chúng tạo thành một đối tượng hợp nhất nên khó chỉnh sửa từng đối tượng. Do đó, mỗi đối tượng nên được tạo trên một lớp riêng.
1. Khám phá các lớp ảnh
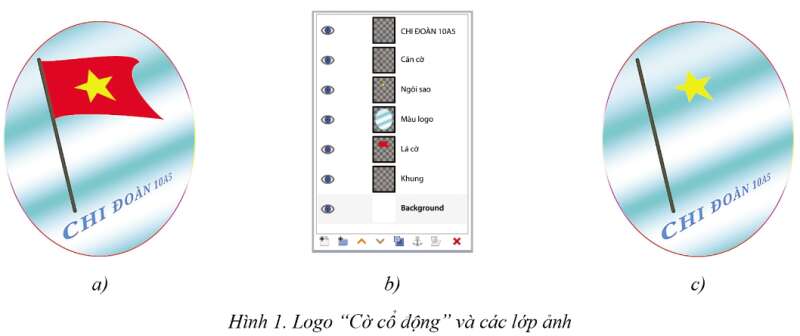
Hoạt động 1 trang 153 Tin học 10: Trong logo “Cờ cổ động” (Hình 1a), một bạn vô tình thay đổi thứ tự một lớp ảnh của logo làm lá cờ trên logo bị biến mất (Hình 1c). Thứ tự mới của các lớp ảnh như Hình 1b. Em hãy đoán xem bạn đó thay đổi thứ tự lớp ảnh nào. Thứ tự ban đầu của nó là gì?

Trả lời:
Bạn đó thay đổi lớp màu logo và lớp Lá cờ.
Thứ tự ban đầu của nó là:
Chi đoàn 10A5
Cán cờ
Ngôi sao
Lá cờ
Màu logo
Khung
Background
5. Sử dụng đường dẫn
Hoạt động 2 trang 158 Tin học 10: Hãy tìm hiểu về các thao tác cơ bản đối với đường dẫn. Từ đó cho biết: Trong các hình bên, em vẽ được những hình nào? Hãy trình bày cách vẽ chúng.

Trả lời:
Cách vẽ:
– Chuyển đổi giữa đường dẫn và vùng chọn bằng lệnh Select\From Path (hoặc nháy vào nút lệnh Select From path trong bảng tuỳ chọn). Để chuyển một vùng chọn thành đường dẫn thực hiện lệnh Select\To Path.
– Tạo nét vẽ theo đường dẫn bằng cách nháy chuột vào nút lệnh Stroke path ở bảng tuỳ chọn và nhập số pixel biểu thị độ dày của nét vẽ. Màu của nét vẽ là màu FG
– Tô màu vùng đường dẫn bằng cách nháy chuột vào nút lệnh Fill Path trong bảng tuỳ chọn. Màu được tô mặc định là màu FG.
7. Thực hành
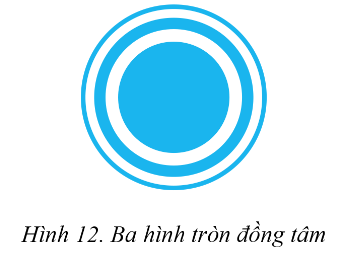
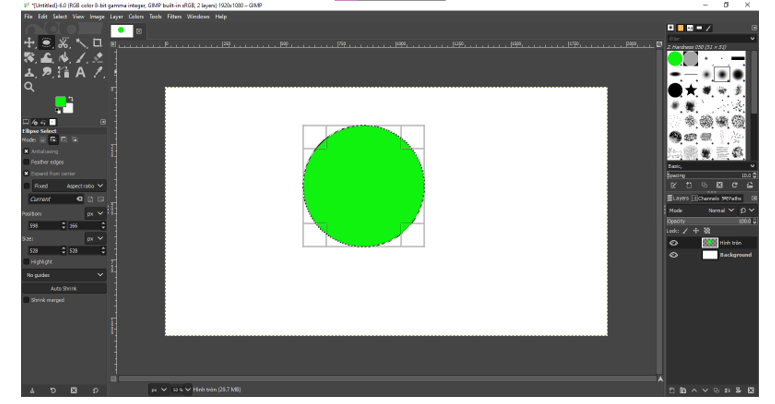
Bài 1 trang 159 Tin học 10: Em hãy thiết kế ba hình tròn đồng tâm như Hình 12.

Trả lời:
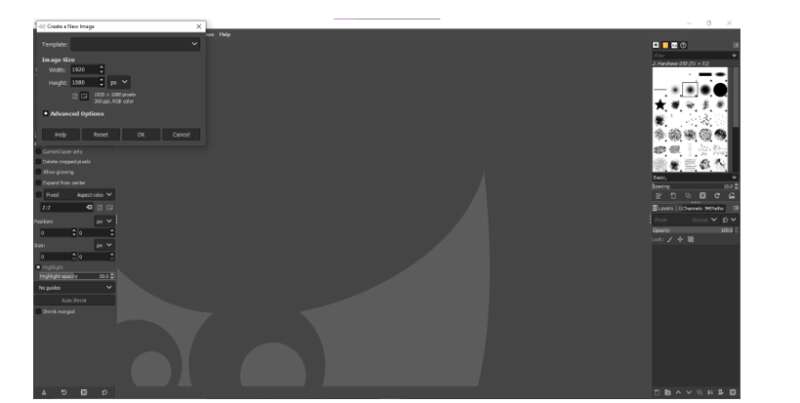
– Tạo file mới bằng lệnh File\ New sau đó chọn độ phân giải và nhấn OK.

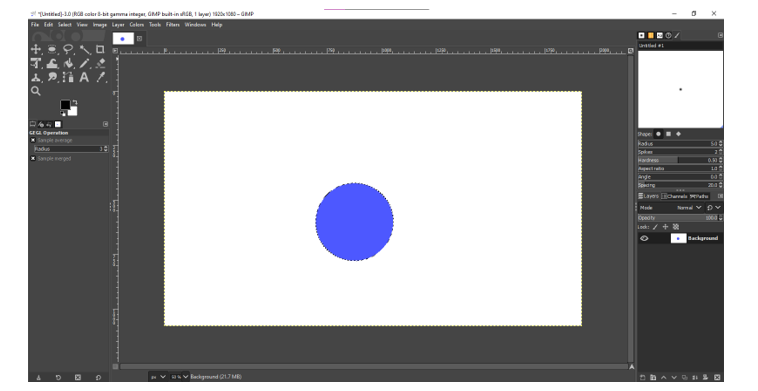
– Vẽ hình tròn sau đó đổ màu cho hình tròn đó.

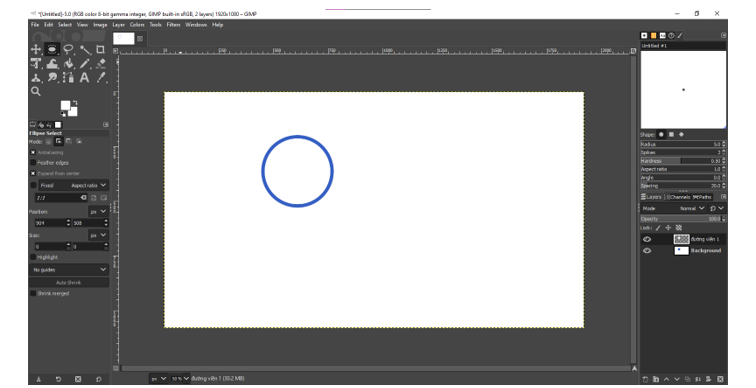
– Tạo 1 Layer mới bằng cách vào Layer\ New layer và đặt tên cho layer là đường viền 1.
– Vẽ trên layer này một hình tròn màu trắng có kích thước bé hơn kích thước của hình tròn ban đầu, đồng tâm bằng cách nhấn vào hình tròn của layer trước và thu bé hình tròn này lại.
– Nhấn Ctrl + X để cắt phần bên trong hình tròn, cho hình tròn trở thành viền tròn.

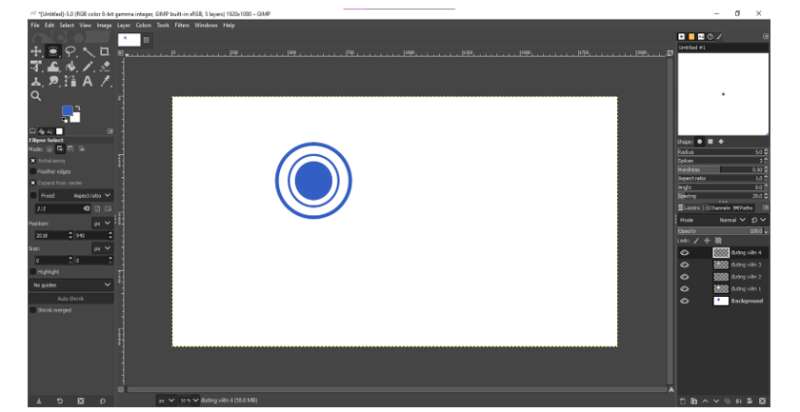
– Thực hiện tương tự đối với các hình tròn tiếp theo, chỉ khác các vòng tròn sau có bán kính của hình tròn nhỏ dần. Thực hiện đến hình tròn thứ 3 thì ta được hình như yêu cầu.

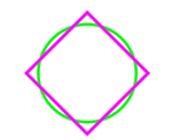
Bài 2 trang 160 Tin học 10: Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.

Trả lời:
– Tạo file mới bằng lệnh File\ New sau đó chọn độ phân giải, nhấn OK.

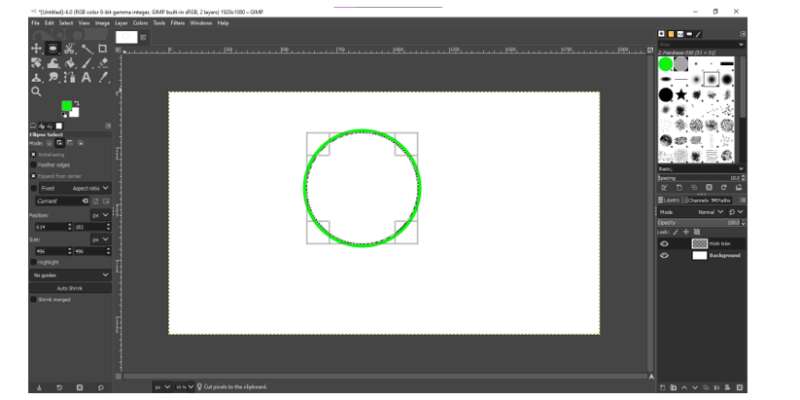
– Chọn Layer\ New Layer và đặt tên là hình tròn sau đó vẽ hình tròn và đổ màu cho hình tròn đó.

– Dùng chuột thu bé từ góc hình tròn lại để vùng chọn bé hơn hình tròn ban đầu sau đó ấn Ctrl + X để có đường viền tròn.

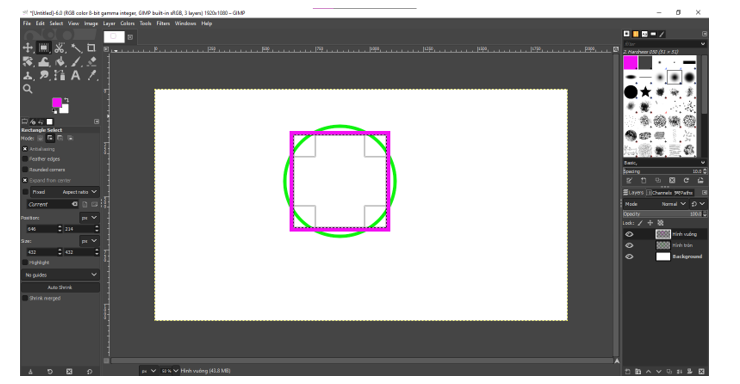
– Tương tự ta gọi 1 Layer mới tên là Hình vuông và làm thành hình viền vuông tương tự.

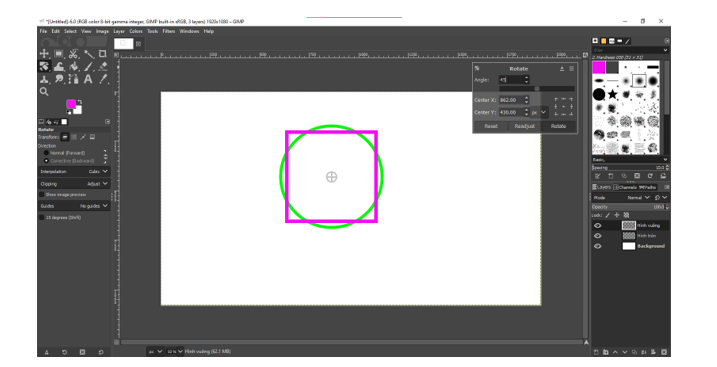
– Sau đó ta dùng Rotate để xoay hình vuông thành hình thoi (chú ý tọa độ tâm quay là tâm hình vuông).

– Kết quả:

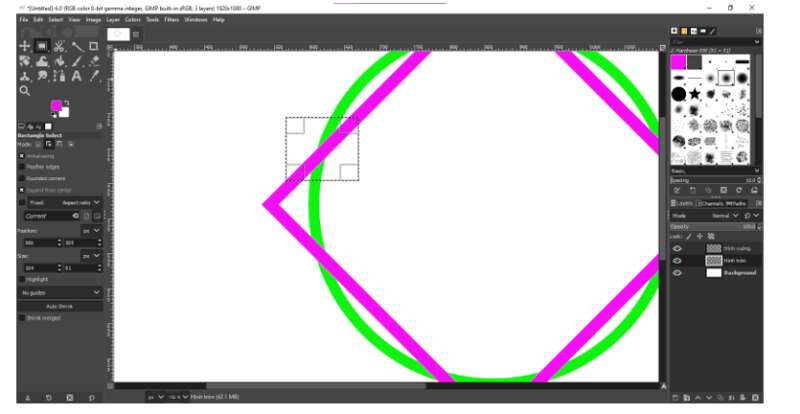
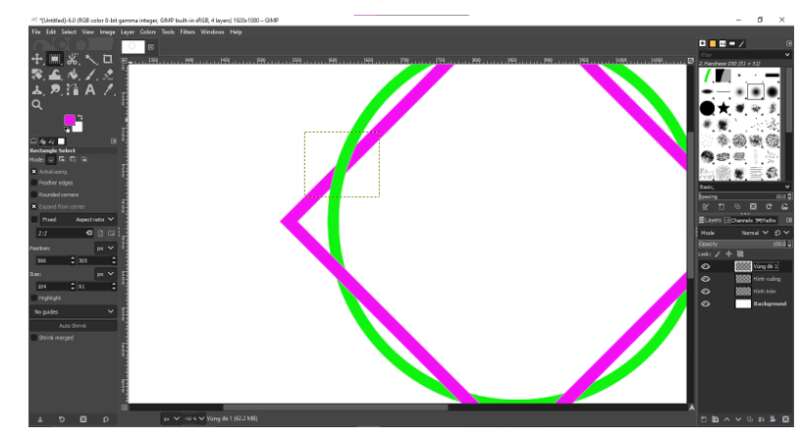
– Ta chọn Layer Hình tròn và chọn vùng cần cho hình tròn đè trên hình vuông.

– Nhấn Ctrl + C và Ctrl + V liên tiếp sẽ xuất hiện Layer mới, ta đặt tên cho nó là Vùng đè 1 và nhấn kéo cho layer này lên trên layer Hình vuông, vậy là ta đã có một điểm đan xen.

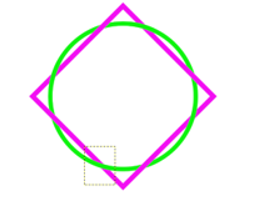
– Làm tương tự như vậy với 4 điểm còn lại ta được hình như yêu cầu:

Vận dụng (trang 161)
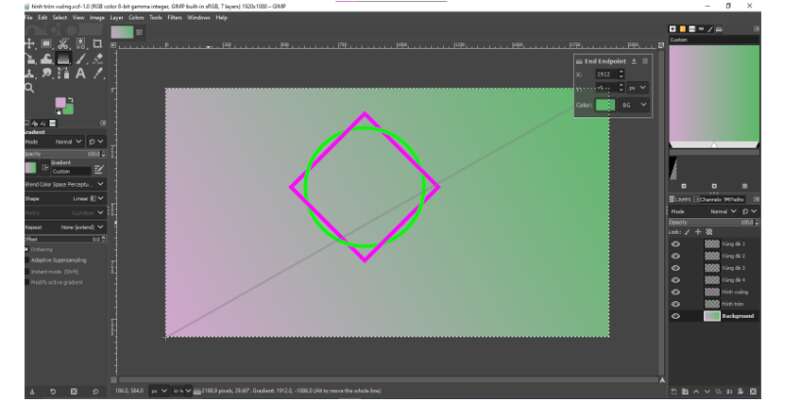
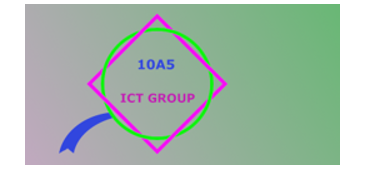
Vận dụng trang 161 Tin học 10: Em hãy thiết kế logo “10A5 ICT GROUP” như Hình 17.

Trả lời:
– Lấy dữ liệu hình tròn đan xen hình vuông từ bài thực hành trên ta thực hiện tiếp như sau:
– Tô màu Gradient cho nền, chọn màu điểm đầu và điểm cuối phù hợp ta được:

– Chèn văn bản như hình yêu cầu: 10A5 và ICT GROUP và chọn định dạng cỡ, màu chữ đúng theo yêu cầu.

– Tạo thêm Layer mới đặt tên là Nơ và vẽ 2 hình elip cắt nhau tạo thành hình nơ, các phần hình bỏ cần thiết ta sẽ chọn công cụ để cắt và chỉnh.

Câu hỏi tự kiểm tra
Câu hỏi trang 162 Tin học 10: Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.
Trả lời:
Em đồng ý với phát biểu: 2, 4
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên các lớp ảnh khác nhau.
3) Cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
– Chuyển đổi giữa đường dẫn và vùng chọn bằng lệnh Select\From Path (hoặc nháy vào nút lệnh Select From path trong bảng tuỳ chọn).
– Để chuyển một vùng chọn thành đường dẫn thực hiện lệnh Select\To Path.
Xem thêm các bài giải SGK Tin học lớp 10 Cánh diều hay, chi tiết khác:
Bài 4: Số hóa hình ảnh và số hóa âm thanh
Bài 1: Tạo văn bản tô màu và ghép ảnh
Bài 3: Tách ảnh và thiết kế đồ họa với kênh alpha
Bài 4: Thực hành tổng hợp